Personalized stretching routines for all strains and pains.
INTRODUCTION
RePose is a solo project made to seamlessly integrate the benefits of stretching into your daily routine—unlocking a path to optimized productivity and rejuvenation.
ROLE
UX Researcher, UX Designer, UI Designer, Illustrator
TOOLS
Figma, Adobe Illustrator, Procreate
PROBLEM
Physical wellness is often neglected in the midst of work.
As an artist, I've developed an intense pain in my hands and wrists from drawing for hours without breaks. The pain has prevented me from doing what I love.
Not taking breaks to move or rest can lead to physical pain and discomfort, and over time develops into serious health issues if left untreated.
Nearly 2 million workers across all professions are afflicted by repetitive stress injuries (RSI) per year. Office workers, manual laborers, and artists are the most vulnerable to overuse injuries. Regardless of the profession, pain is inevitable without proper breaks and exercise.
How can we encourage all workers to keep track of their health, while simultaneously improving overall productivity?
SOLUTION
RePose: Preventative Action and Remedial Guidance
RePose is a companion mobile app that sends reminders to take breaks, provides an extensive library of low-impact exercises, and encourages users of all professions and lifestyles to achieve their long-term health goals.
Flexible Reminders
All lifestyles are different. Users can adjust the frequency of reminders and how long they want their break to be.
RePose will send notifications prompting users to either move around or take a momentary break from work.
Targeted Exercises
Whether you're a remote desk worker or a traveling carpenter, RePose offers tailored routines for specific body areas and curated exercises for common body pains associated with various professions.
Explore What Works
Users can save exercises that are the most effective for them with the bookmark feature. Certain exercises can also be removed from any routine.
RESEARCH
PART 1
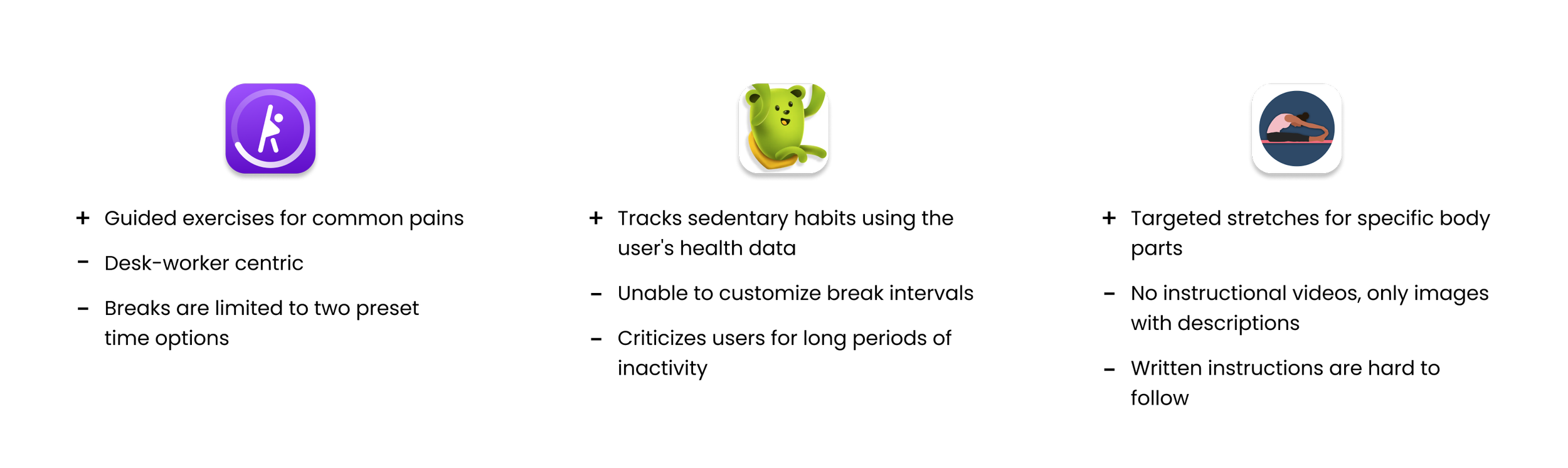
Competitive Analysis
I wanted to explore existing break reminder apps to learn what made them successful, only to find out that they are relatively scarce, and most of them lacked an exercise feature.
The competition prioritizes office workers and sedentary working environments, but overlooks other high-risk professions.
PART 2
User Research
To gain deeper insights into the challenges users encounter in their work environments, I conducted five interviews with a diverse group of working adults, including manual laborers, artists, and desk workers.
Some common themes:
⌛ Not enough time
Many workers struggle with finding the time to look after their physical health during work.
❤️🩹 Lack of preventative action
Workers that were unaware of proper posture and ergonomic exercises resort to working through the pain, and as a result develop RSI’s.
🥱 Low activity = More Pain
Inactivity weakens the muscles. Some interviewees led sedentary lifestyles, while others resort to long periods of inactivity after demanding work.
I created two personas that capture the frustrations and goals of my target user groups. Existing products predominantly cater to sedentary work environments, so I wanted to include users engaged in physical labor as well.
PART 3
Synthesizing Research into Personas
PART 4
Identifying and Locating Pain Points
Mapping out my persona’s actions during their workday helped me identify potential design opportunities to enhance their experience.
While preventing pain is crucial, offering corrective solutions to address users’ current issues can have a more significant impact in averting future injuries.
USER STORYBOARD
To gain more insight into the design requirements for this project, I envisioned one of my personas in an ideal scenario using the product. This allowed me to prioritize the necessary actions and features essential for achieving the optimal user experience I had in mind.
After conducting research and brainstorming solutions, I outlined the objectives I aimed to achieve as I worked towards addressing the core problem:
DESIGN GOALS
How can we promote physical wellness for all workers and enhance overall productivity at the same time?
Inclusivity
Ensure accessibility for all users with varying physical activity levels and occupations. Users will be provided with exercises tailored to their needs.
Guidance
Include written tutorials and animations showcasing proper stretching techniques for each routine, reducing the risk of injury while promoting healthy habits.
Convenience
Provide flexible break scheduling options that seamlessly integrate with the user's work life. Prioritize a simple interface to minimize distractions from work.
SITE MAP
I narrowed down my ideas into a sitemap to identify the actions and features most beneficial to my design goals and user needs. Since the users are most likely busy doing other things, I wanted to ensure that all the necessary tools were easily accessible without demanding an excessive amount of their attention.
WIREFRAMES
Developing digital wireframes allowed me to improve the basic layout structure and functionality throughout the app's main user flows. I drew inspiration from popular fitness and reminder apps, examining their user interfaces to identify effective design elements and best practices.
REFINING THE DESIGN
After multiple rounds of usability testing, it was revealed that some features lacked clear visual cues. I took the time to make these changes during the transition between prototypes and throughout multiple iterations of the final product.
Enhancing Timer Usability
Switching the timer feature to a vertical layout allows quicker time selection and minimizes confusion.
Utilizing familiar interfaces enables users to accomplish tasks more efficiently.
Streamlined Presentation
Reduced distraction by displaying one exercise at a time.
A cleaner interface enhances information visibility, allowing users to concentrate on following the exercise.
Icons for Exercises
Certain exercise names lacked clarity regarding the targeted body parts. By incorporating small illustrations for each stretch, users receive a concise visual summary of what to expect.
STYLE GUIDE
Overall feel should be calming and rejuvenating. Color palettes are derived from serene environments and nature landscapes.
Minimalist design approach to reduce visual clutter and promote a sense of tranquility.
Icons and assets should maintain simple and welcoming aesthetics to promote ease of use.
Try the latest prototype below:
TAKEAWAYS
Working on this project allowed me to push the boundaries of my own design capabilities, and doing so has taught me to purposefully consider every design choice and how it will impact the final outcome. Utilizing insights from user research has been especially valuable in making functional improvements, not just visual ones.
Moving forward, I want to create incentive mechanisms to motivate users to maintain activity levels, while also focusing on refining animations and interactions for a more polished user experience.